虽然一直以来我们都极力推崇自适应的模板开发技术,但是一千个开发者(用户)会有一千种思想(需求),我们如果太拘泥于某种形式会让人觉得难以接受。今天,在保证对原系统最小化修改的情况下,我们给出以下解决方案供开发者们使用。
1、将附件中的配置文件解压放在对应的文件夹中(新版本将内置),系统会自动判断是手机模式并且手机模板目录存在的情况下会自动渲染手机模板,否则还是渲染PC模板
压缩包中index_config目录中的config.php请覆盖至 \application\index\
压缩包中bbs_config目录中的config.php请覆盖至 \application\bbs\
压缩包中user_config目录中的config.php请覆盖至 \application\user\
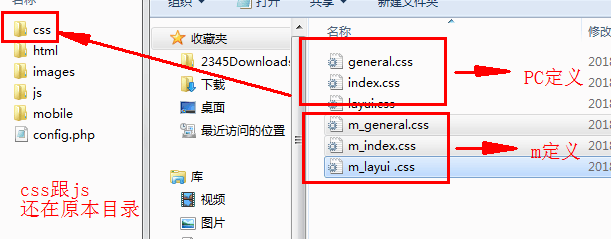
2、新变化:在对应的模板文件夹中,如果你需要开发单独的手机模板只需要创建一个mobile目录,然后放置html文件即可。其他的css、js、图片等文件依然放在原来的对应文件夹中,建议手机版的css前面加上m_(如:m_index.css)以便于文件命名规范化。

作者: 不执不觉 时间:2018-10-29 00:28:01
支持楼主,这是要更新了吗
作者: 小辰 时间:2018-10-29 00:28:36
以下为css跟js命名规范演示图解:

作者: 七七资源网www.qqzyw.c 时间:2018-10-31 02:14:46
支持一下
作者: 忘掉 时间:2018-11-02 23:20:57
几时有的手机模板.我记得之前没有
作者: 梦雨 时间:2018-11-07 21:02:40


<
作者: 烟的味道 时间:2019-03-06 10:09:27
作者: wfsdaj 时间:2019-03-07 20:15:08
这样确实更方便,自适应还是适合比较简单的网站。单独使用 html5 可以制作更好的手机版网站。
作者: 柳影入池 时间:2019-04-09 03:48:57
作者: 聚集论坛666 时间:2019-07-28 07:14:05
有没有交流群,新手
作者: 新手小白 时间:2019-10-01 23:26:26
怎么下载附件啊,点了就提示链接地址获取成功,就没然后了,强行劝退吗