gif动图演示效果

实际效果演示:
使用教程:
1、将压缩包内的两个js上传到网站(本文末下载)
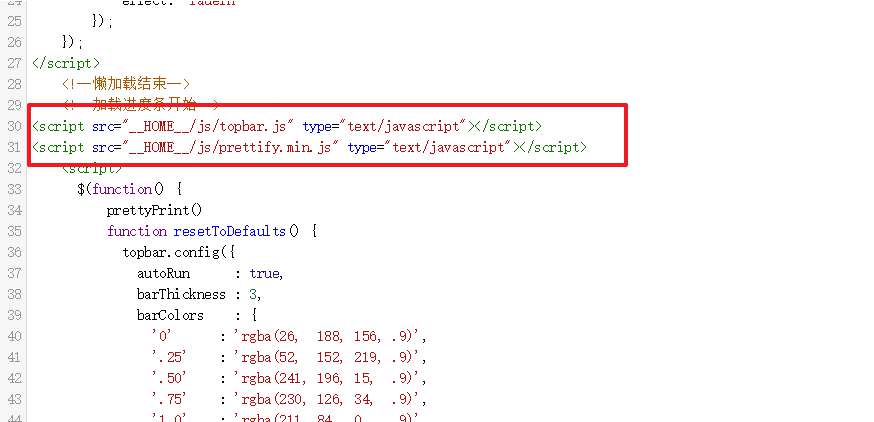
2、引入这两个js

3、在之前插入下方代码
<script>
$(function() {
prettyPrint()
function resetToDefaults() {
topbar.config({
autoRun : true,
barThickness : 3,
barColors : {
'0' : 'rgba(26, 188, 156, .9)',
'.25' : 'rgba(52, 152, 219, .9)',
'.50' : 'rgba(241, 196, 15, .9)',
'.75' : 'rgba(230, 126, 34, .9)',
'1.0' : 'rgba(211, 84, 0, .9)'
},
shadowBlur : 10,
shadowColor : 'rgba(0, 0, 0, .6)'
})
}
// Page load
resetToDefaults()
topbar.show()
setTimeout(function() {
$('#main_content').fadeIn('slow')
topbar.hide()
}, 1500)
// Simple Demo
$('#btnStartSimple').click(function() {
resetToDefaults()
topbar.show()
})
$('#btnStopSimple').click(function() {
topbar.hide()
})
// Advanced Demo
$('#btnStartAdvanced').click(function() {
resetToDefaults()
topbar.config({
autoRun : false,
barThickness : 5,
barColors : {
'0' : 'rgba(26, 188, 156, .7)',
'.3' : 'rgba(41, 128, 185, .7)',
'1.0' : 'rgba(231, 76, 60, .7)'
},
shadowBlur : 5,
shadowColor : 'rgba(0, 0, 0, .5)'
})
topbar.show();
(function step() {
setTimeout(function() {
if (topbar.progress('+.01') < 1) step()
}, 16)
})()
})
$('#btnStopAdvanced').click(function() {
topbar.hide()
})
})
</script>
想要全站加载的话,建议修改index_base.html 这个模板文件
作者: 奇点 时间:2019-01-03 11:35:32
网站模板不错