
效果看我站:http://54sh.net/
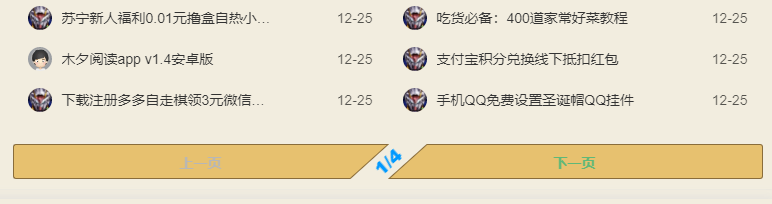
首页更新代码上下页之间那里改:
《div class="top prev disabled"》上一页《/div》
《b class="cfx"》《span class="current_page"》1《/span》/4《/b》
《div class="bottom next"》下一页《/div》
index.css里的
.today > .today_container > .page > .cfx
加个
text-align: center;
至于说手机版没显示上下页的
在public.css里找到.page改如下:
.page {
/* display: none; */
}
如果这些都不会也不要问我!
话说,把更新的高度去掉后,手机版的更新列表有时会全部显示出来,不会自动隐藏了,是JS 冲突还是原版代码就不完美?你们会出现这样问题吗?
作者: 神话菜鸟 时间:2019-12-27 10:45:32
这程序不支持代码显示。。。。。
作者: baby 时间:2019-12-31 17:45:59
谢谢分享!