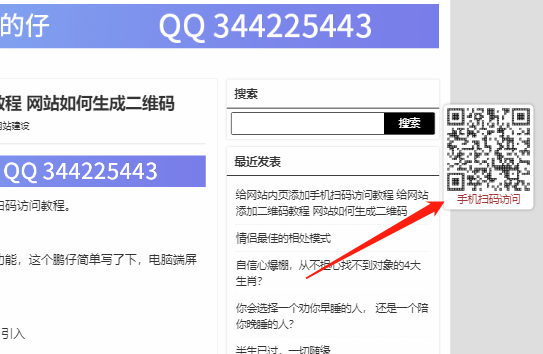
大家好,我是小编鹏仔,本次给大家分享一个如何给自己网站页面添加一个手机扫码访问教程。
很多用户通过电脑访问了你的网站,可能某些他想手机查看,那么刚好用的这个功能,这个鹏仔简单写了下,电脑端屏幕大于1198的会显示二维码,小于则当做移动端或ipa隐藏不显示。
本次需要引入jq,如果你的站点未引入jq,请自行引入jq,并下载 qrcode.min.js 引入
浏览器支持
支持该库的浏览器有:IE6~10, Chrome, Firefox, Safari, Opera, Mobile Safari, Android, Windows Mobile, 等。

DEMO下载地址
百度网盘:点击下载 (提取码:4mbu)
蓝奏网盘:点击下载 (提取码:1996)
代码如下
首先,通过上方,大家应该已经下载了qrcode,我们需要引入,当然,大家也可直接引入鹏仔的也是可以的,如下所示
<script type="text/javascript" src="http://iqzhan.com/zb_system/script/qrcode.min.js"></script>接着,我们将css代码放入你的css文件,这css鹏仔简单做了美化效果
.tp-qrcode{
width: 120px;
height: 140px;
padding: 5px;
box-sizing: border-box;
position: fixed;
top: 30%;
right: 20px;
background: #ffffff;
border-radius: 6px;
box-shadow: 0 0 4px rgba(0,0,0,.35);
text-align: center;
transition: all .3s;
cursor: pointer;
}
.tp-qrcode:hover{
top: 28%;
transition: all .4s;
box-shadow: 0 0 7px rgba(0,0,0,.6);
font-weight: bold;
}
.tp-qrcode span{
color: #a33636;
font-size: 14px;
line-height: 20px;
}
@media screen and (max-width: 1198px){
.tp-qrcode{
display: none;
}
}
<<span class="hljs-regexp">/style>放好css,我们再把HTML放到需要显示的公共地方
<div class="tp-qrcode">
<div id="qrcode"></div>
手机扫码访问<<span class="hljs-regexp">/span>
</div>最后一步,把JS代码放到引入的公共JS中即可
<script type="text/javascript">
var qrcode = new QRCode(document.getElementById("qrcode"), {
text: window.location.href,
width: 110,
height: 110,
colorDark : "rgba(0,0,0,.4)",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
});
</script>需要技术支持,可请小编喝奶茶哦,QQ:344225443