大家好 我是等风 用laysns时间很短 27日晚更换的源码 因为学过一点点PHP就对这些东西挺感兴趣的
有一次看见云阳大哥的艾狐网的JS时间代码挺美观的 就想拿过来学学 在社区看到了张先生发的代码
就手动添加了一下 PC端显示正常 WAP端有点问题
就是这样 我问了张先生 张先生说JS代码不正确 去艾狐网查看源码复制了一下JS更改
果然好了.现在我把想添加这个时间的站长发放一下代码
在你的项目根目录中的template下的c_default(这个就是cms的模板文件)
html下的index_index.html添加(总体路径就是网站根目录/template/c_defaylt/html/index_index.html)
由于我的疏忽大意 刚才发现CMS社区有屏蔽代码的问题
现在我把代码做为压缩包 想添加的站长自己下载
加了一些CSS不喜欢的可以自行去掉
想对看帖的站长说一声对不起!
代码贴如下:
<script language="javascript">
function getCurDate()
{
var d = new Date();
var week;
switch (d.getDay()){
case 1: week="星期一"; break;
case 2: week="星期二"; break;
case 3: week="星期三"; break;
case 4: week="星期四"; break;
case 5: week="星期五"; break;
case 6: week="星期六"; break;
default: week="星期天";
}
var years = d.getFullYear();
var month = add_zero(d.getMonth()+1);
var days = add_zero(d.getDate());
var hours = add_zero(d.getHours());
var minutes = add_zero(d.getMinutes());
var seconds=add_zero(d.getSeconds());
var ndate = month+"月"+days+"日 "+hours+":"+minutes+":"+seconds+" "+week;
var divT=document.getElementById("divT");
divT.innerHTML= ndate;
}
function add_zero(temp)
{
if(temp<10) return "0"+temp;
else return temp;
}
setInterval("getCurDate()",100);
</script>
这个添加index_index.html 顶部或者底部
<div style="background-color:#fff;border:4px dashed #000;height:60px;line-height:55px;padding-left:15px;color:black;font-size:14px;"><td width="4%" height="30" align="center"><img src="http://www.ihuzzz.com/template/b_justnews/images/kids.gif" width="15" height="14"></td>
现在是北京时间:<font style="color:#FF0000"id="divT"></font></div><br/>这个添加到你想要放置时间的位置
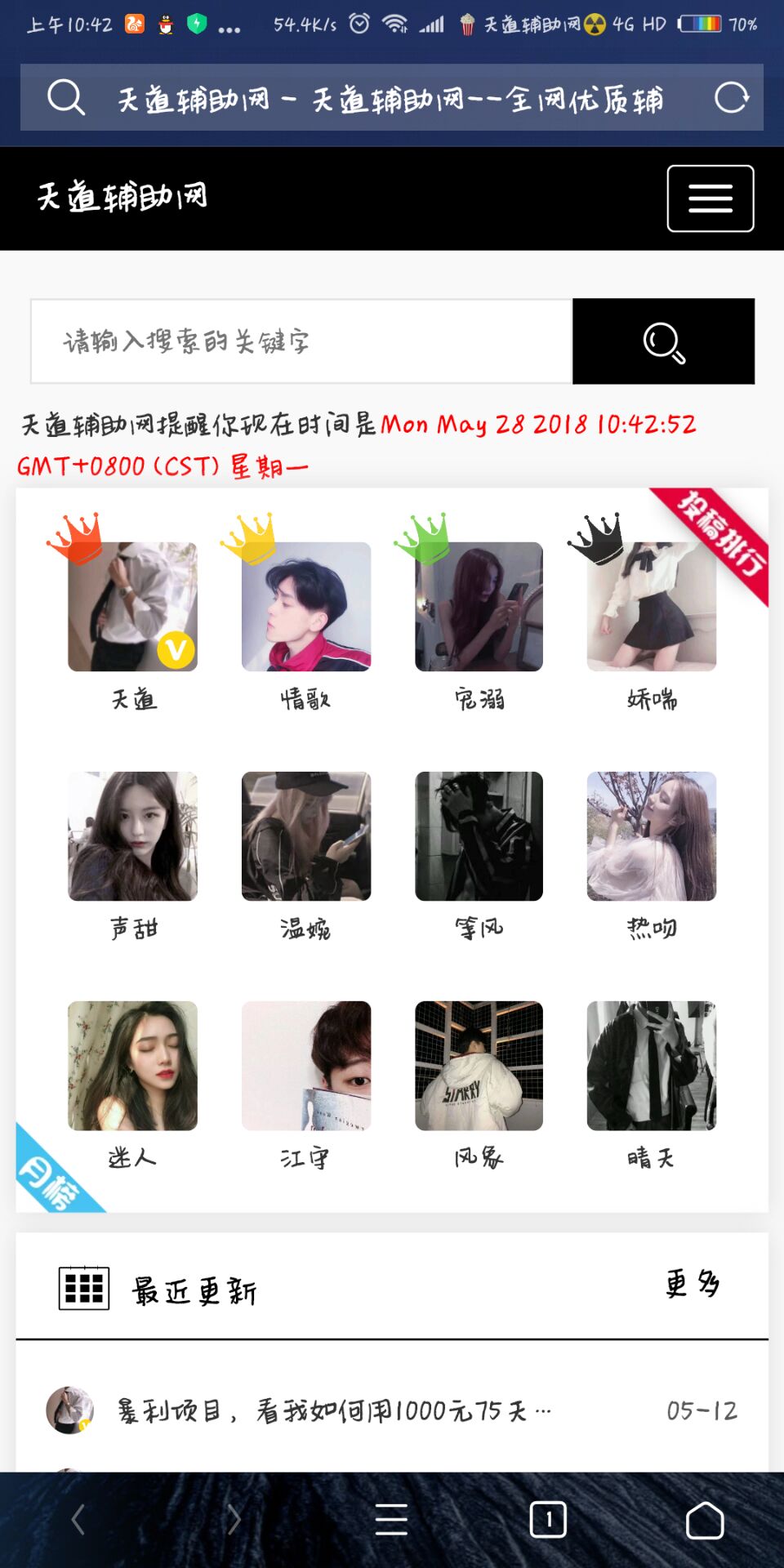
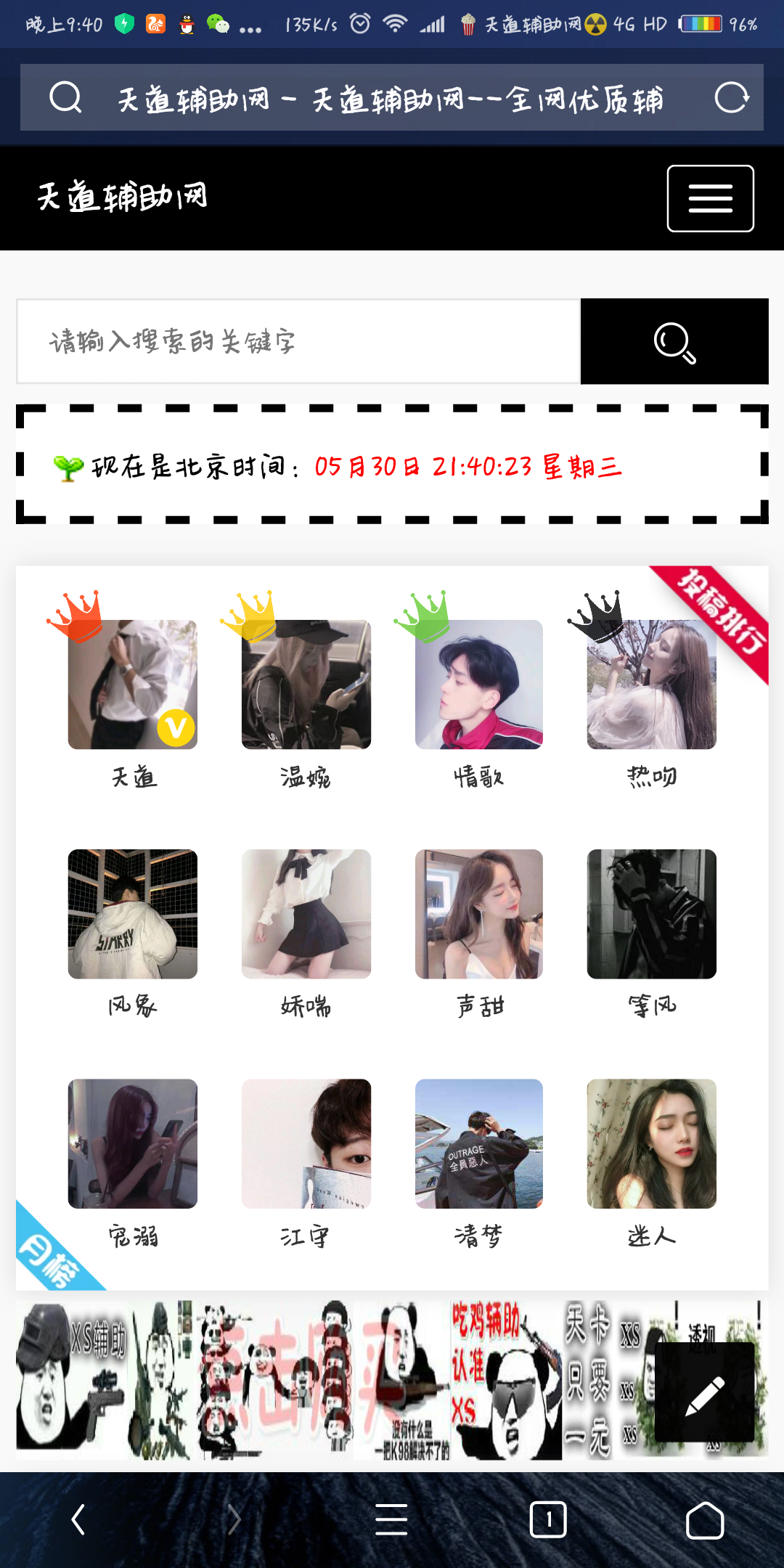
效果图WAP端:
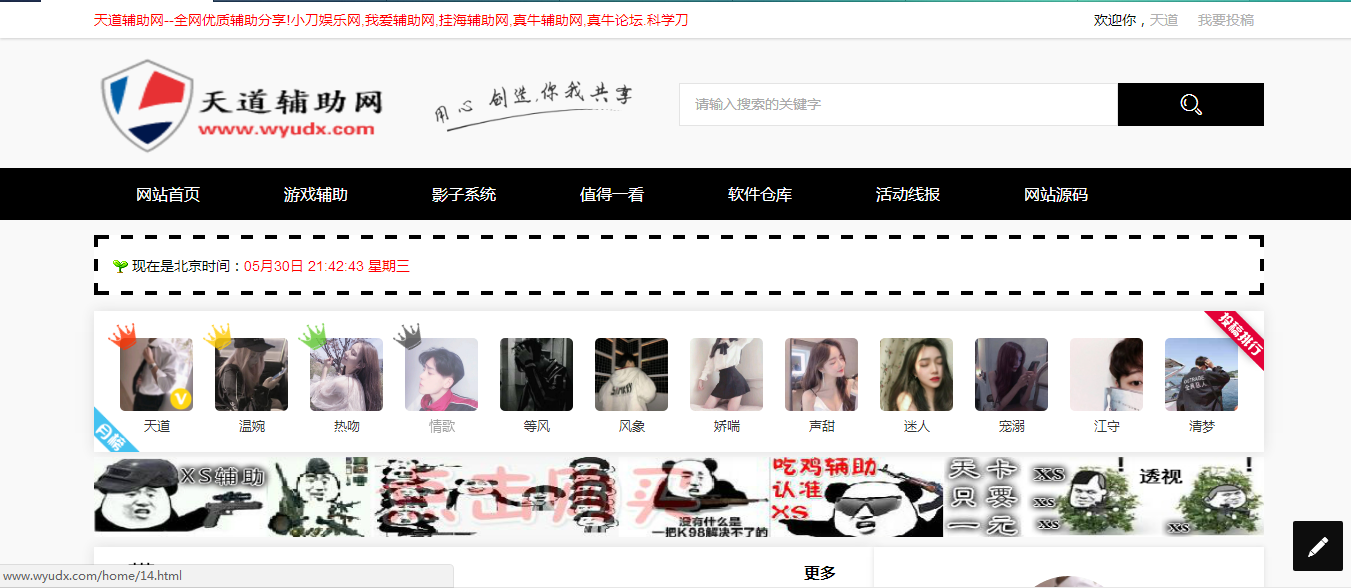
效果图PC端:

最后祝LS越来越好
感谢张大爷 云阳大大 以及LS的所有大佬们
作者: 刀客资源 时间:2018-05-28 21:29:54
 怎么回事这是 需要加什么?
怎么回事这是 需要加什么?
作者: Zero 时间:2018-05-29 18:58:31
 这都是些啥玩意。麻烦作者编辑完整可以再发出来可以?
这都是些啥玩意。麻烦作者编辑完整可以再发出来可以?
<
作者: 云阳 时间:2018-05-30 23:37:46
这位楼主真的很用心。之前的代码屏蔽是我网站设置的。他后来了编辑框插入代码。感谢!