【申明】本内容摘自互联网
鉴于很多人抱怨程序SEO不完善,对收录不友好问题,出以下教程,有需求的请仔细看!
第一步:
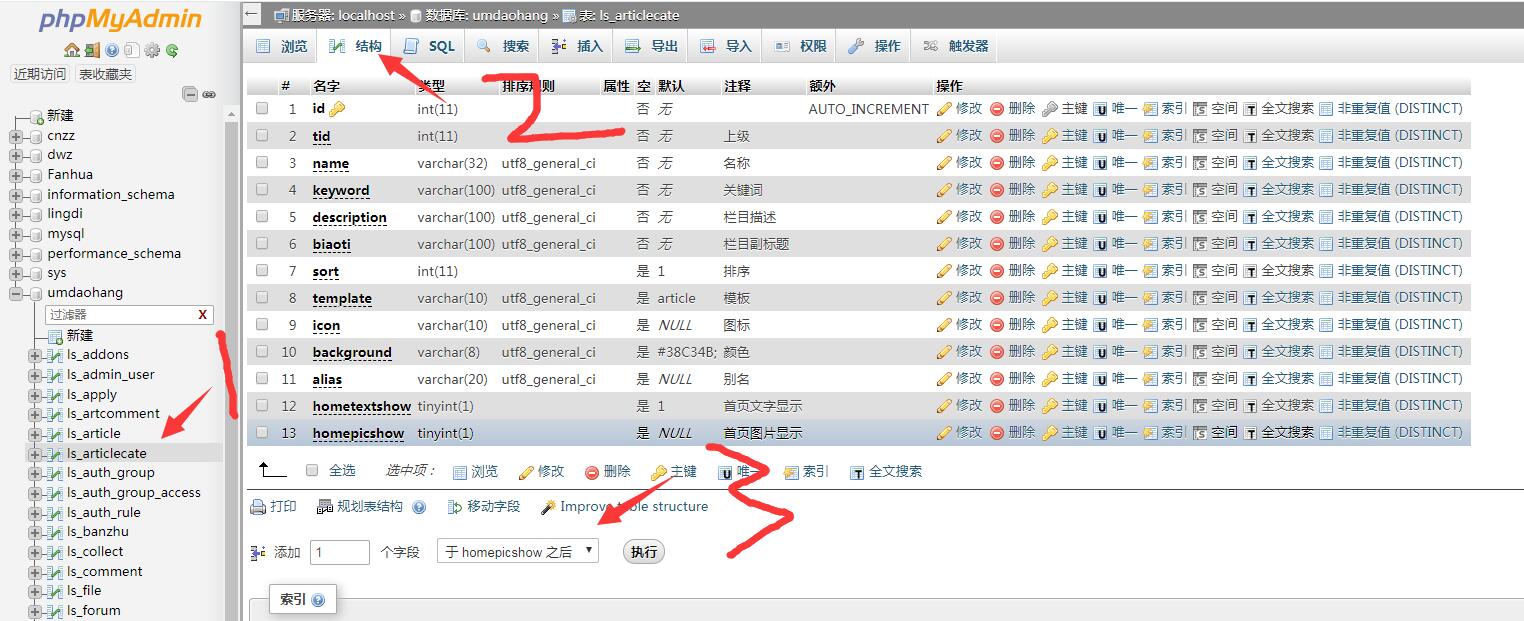
链接数据库,找到数据表 ls_articlecate 点击头部导航 “结构” 添加变量;如图所示:

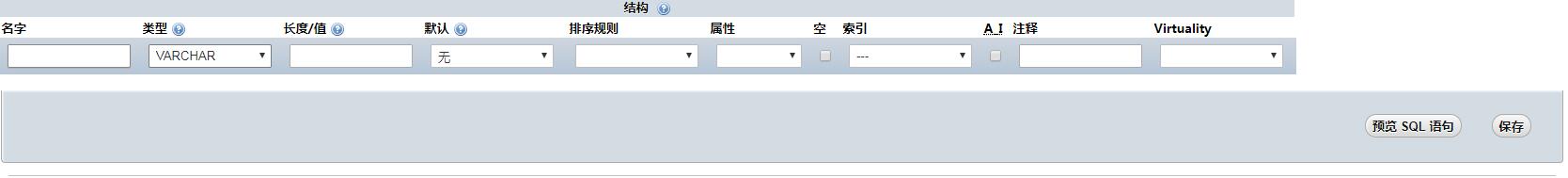
点击执行后会出现以下内容:

名字:请用英文标注 类型:VARCHAR 长度:100 注释:你随意
执行添加N个字段,这里我本人添加的是:
关键词名字:keyword
网页描述名字:description
网站副标题名字:biaoti
添加之后核对是否跟图①一样,确定之后在操作第二步!
第二步:
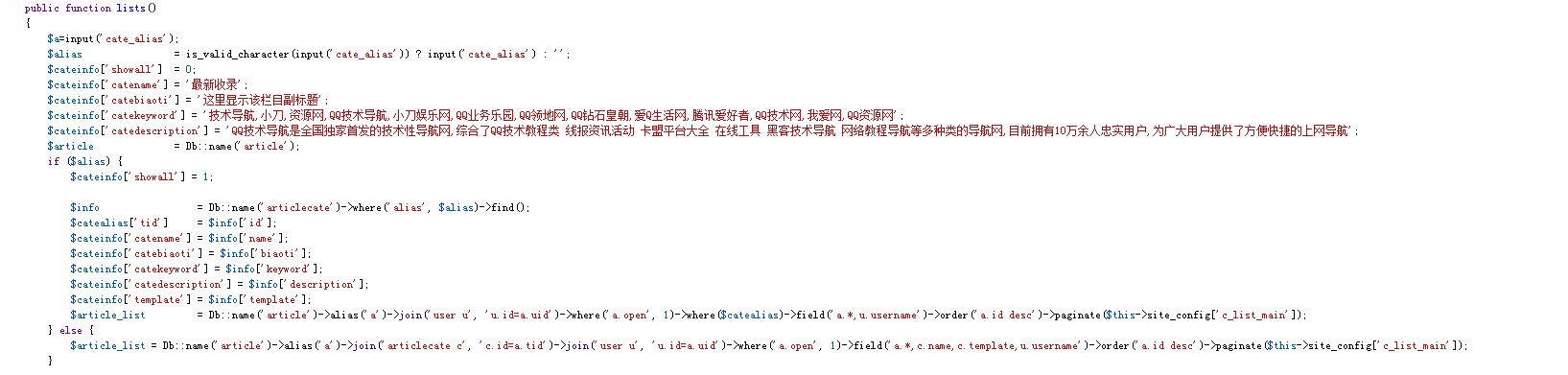
打开网站根目录,找到 /application/index/controller 下的 Articles.php
找到 29行 结束 回车 添加
$cateinfo['catebiaoti'] = '栏目副标题';
$cateinfo['catekeyword'] = '关键字随意点就好了';
$cateinfo['catedescription'] = '栏目描述怎么写你开心就好';然后找到 36行 结束 回车 添加
$cateinfo['catebiaoti'] = $info['biaoti'];
$cateinfo['catekeyword'] = $info['keyword'];
$cateinfo['catedescription'] = $info['description'];到这里后端我们就写完了,效果如下图,核对完你直接看第三步!

第三步:
找到路径 /application/admin/view/ 下面的 articlecate_edit.html
找到 20行 结束 添加以下代码
<div class="layui-form-item">
<label class="layui-form-label">副标题</label>
<div class="layui-input-inline">
<input type="text" name="biaoti" value="{$tptc.biaoti}" required lay-verify="required" placeholder="副标题" autocomplete="off" class="layui-input">
</div>
<<span class="hljs-regexp">/div>
关键词
<div class="layui-input-inline">
<input type="text" name="keyword" value="{$tptc.keyword}" required lay-verify="required" placeholder="关键词" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">栏目描述</label>
<div class="layui-input-inline">
<input type="text" name="description" value="{$tptc.description}" required lay-verify="required" placeholder="网页描述" autocomplete="off" class="layui-input">
</div>
<<span class="hljs-regexp">/div>效果图如下,同样先对比下再看第四步:

第四步:
找到 /template/c_default/html/ 目录下的 articles_lists.html 文件。(如果你不是用的默认模板,请找到正在使用的模板!)
将原有的代码:
{extend name="index_base" /} {block name="seo"}
{$site_config['site_title']} - {$site_config['seo_title']}
{/block} {block name="body"}替换更改为:
{extend name="index_base" /} {block name="seo"}
{$cateinfo['catename']} - {$cateinfo['catebiaoti']}<<span class="hljs-regexp">/title>
{/block} {block name="body"}保存即可!
最后进入后台清除缓存和浏览器缓存,打开就可以实现!这就是简单的SEO优化了;同样的内容页等等都可以通过这个教程来实现,
仔细看,大家要学会举一反三;
作者: 异类书生 时间:2019-11-29 22:50:24