

<div class="theme-config">
<div class="theme-config-box">
<div class="spin-icon">
<i class="fa fa-cog fa-spin"></i>
</div>
<div class="skin-setttings">
<div class="title">皮肤选择</div>
<div class="setings-item default-skin">
<span class="skin-name ">
<a href="#" class="s-skin-0" data-color="skin-0">默认皮肤</a>
</span>
</div>
<div class="setings-item blue-skin">
<span class="skin-name ">
<a href="#" class="s-skin-1" data-color="skin-1">蓝色主题</a>
</span>
</div>
<div class="setings-item yellow-skin">
<span class="skin-name ">
<a href="#" class="s-skin-3" data-color="skin-3">黄色/紫色主题</a>
</span>
</div>
<div class="setings-item ultra-skin">
<span class="skin-name ">
<a href="#" class="s-skin-2" data-color="skin-2">灰色主题</a>
</span>
</div>
</div>
</div>
</div>
var saveSelectColor = {
'Name': 'SelcetColor',
'Color': 'skin-0'
}
// 皮肤选择
$('.spin-icon').click(function () {
storageSave(saveSelectColor);
$(".theme-config-box").toggleClass("show");
});
// 默认主题
$('.s-skin-0').click(function () {
storageSave(saveSelectColor);
$("body").removeClass("skin-1");
$("body").removeClass("skin-2");
$("body").removeClass("skin-3");
});
// 蓝色主题
$('.s-skin-1').click(function () {
storageSave(saveSelectColor);
$("body").removeClass("skin-2");
$("body").removeClass("skin-3");
$("body").addClass("skin-1");
});
// 灰色主题
$('.s-skin-2').click(function () {
storageSave(saveSelectColor);
$("body").removeClass("skin-1");
$("body").removeClass("skin-3");
$("body").addClass("skin-2");
});
// 黄色主题
$('.s-skin-3').click(function () {
storageSave(saveSelectColor);
$("body").removeClass("skin-1");
$("body").removeClass("skin-2");
$("body").addClass("skin-3");
});
// 判断用户是否已有自己选择的模板风格
if (storageLoad('SelcetColor')) {
$('body').attr('class', storageLoad('SelcetColor').Color)
} else {
storageSave(saveSelectColor);
$('body').attr('class', 'skin-0')
}
// 本地缓存
function storageSave(objectData) {
localStorage.setItem(objectData.Name, JSON.stringify(objectData));
}
function storageLoad(objectName) {
if (localStorage.getItem(objectName)) {
return JSON.parse(localStorage.getItem(objectName))
} else {
return false
}
}
$('.skin-name').find('a').on('click', function() {
saveSelectColor.Color = $(this).attr('data-color');
// 保存选择项
storageSave(saveSelectColor);
})
</script>
<style>
.fixed-nav .slimScrollDiv #side-menu {padding-bottom: 60px;}
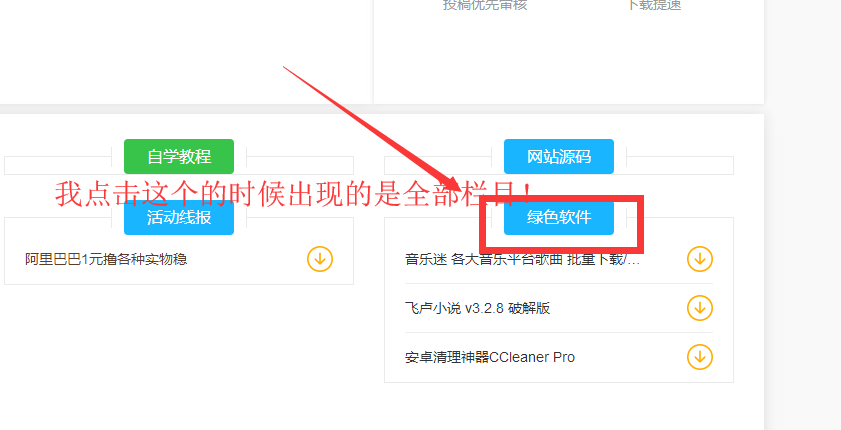
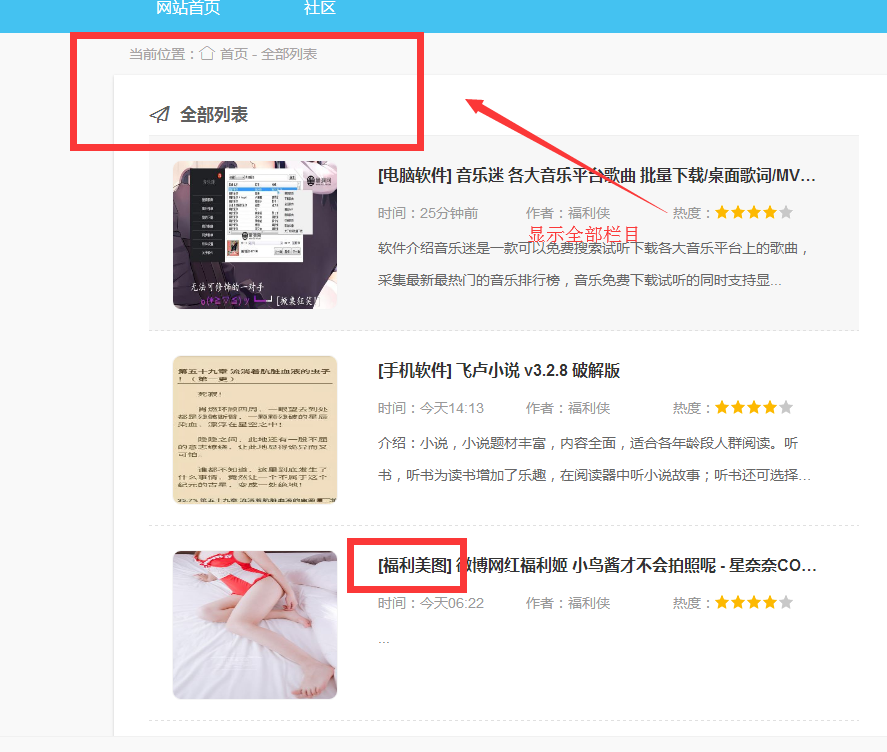
</style>作者: 唯⑴メ摯愛 时间:2018-09-17 19:08:42
在后台可以修改栏目连接